السلام عليكم ورحمة الله وبركاته
درس اليوم حول تكويد مكان لنشر البوستات
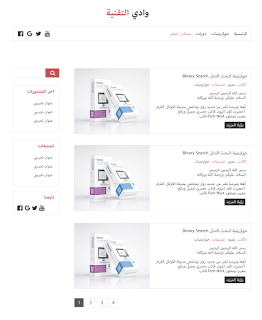
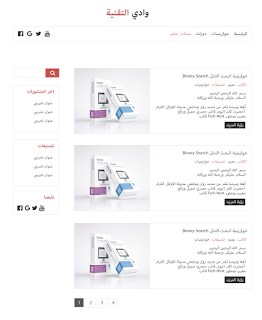
وكما تنذكر كان هذا هو التصميم البسيط الذى اعمل عليه
كما نلاحظ فالموضوع بسيط علينا بتقسم الصفحة بنظام Bootstrap الى جزئين جزء خاص ب sidebar وجزء خاص بمكان نشر posts كتالى
نسبة sidebar كما نلاحظ الثلث ونسبة مكان posts الثلثين من عرض الصفحة
بالتالى تكون الكلاسات على Bootstrap Grid System col-md-3 لل sidebar و col-md-9 لمكان posts
فتكون التركيبة كتالى
<div class="container>
<div class="row">
<div class="col-md-3">
<!-- sidebar here -->
</div><!-- .col -->
<div class="col-md-9>
<!-- posts here -->
</div><!-- .col -->
</div><!-- .row -->
</div><!-- .container -->
ونقوم بكتابة الكود الخاص بال posts مكان التعليق <!– posts here –>
كود HTML الخاص ب posts
<div class="col-md-9">
<div class="blog-post">
<div class="row">
<div class="col-md-6">
<img src="images/photo.png" alt="post photo">
</div><!-- .col -->
<div class="col-md-6">
<h3 class="title"> Binary Search خوارزمية البحث الثنائى</h3>
<h4 class="meta">
<span class="author">الكاتب .</span> عمرو العربى
<span class="label">تصنيفات .</span> خورزميات
</h4>
<p class="post-content">
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
أهلا ومرحبا بكم من جديد زوار ومتابعي مدونة الاوائل الكرام
أحضرت لكم اليوم قالب حصري جميل ورائع
قالب Tech Next معرب ومطور
</p>
<button class="read-more">رؤية المزيد</button>
</div><!-- .col -->
</div><!-- .row -->
</div><!-- .blog-post -->
الجزء الخاص بالتصفح paggination فى نهاية المقالات
<div class="posts-pagination">
<a href="#">
<span class="page page-active">
1
</span>
</a>
<a href="#">
<span class="page page-active">
2
</span>
</a>
<a href="#">
<span class="page page-active">
3
</span>
</a>
</div><!-- .posts-pagination -->
شرح الكود
- قمنا هنا بكتابة مقالة واحدة فقط ويمكن تكرارها عدد مناسب من المرات
- نلاحظ فى الكود السابق وجود row ومقسم بالنصف الى col-md-6 و col-md-6 لكلًا من الصورة وجسم المقالة
- بالتالى تتضح فكرة وجود صفوف داخل صفوف اخرى
كود CSS
.blog-post {
border: 1px solid #ebebeb;
text-align: right;
margin-bottom: 40px;
}
.blog-post img {
width: 100%;
height: auto;
}
.blog-post .title {
color: #313030;
font-size: 32px;
margin: 20px 20px;
}
.blog-post .meta{
color: #313030;
font-size: 22px;
margin: 20px 20px 20px;
}
.blog-post .meta span{
color: #cb5050;
font-weight: normal;
}
.blog-post .post-content {
color: #313030;
font-size: 25px;
padding: 0 20px 20px 20px;
line-height: 30px;
}
.blog-post .read-more {
margin: 0 20px 20px 20px;
color: white;
font-size: 25px;
background: #313030;
border: none;
}
.blog-post .read-more:hover {
background: #cb5050;
transition: .5s ease all;
}
.posts-pagination {
font-size: 36px;
margin-bottom: 40px;
}
.posts-pagination a {
margin-right: 10px;
color: #585858;
width: 30px;
padding: 5px 0 5px 10px;
border: 1px solid #d6d6d6;
}
.posts-pagination a:hover {
background: #585858;
color: white;
transition: .5s ease all;
text-decoration: none;
}
.posts-pagination .page {
margin-right: 10px;
}
لو رجعنا لاخر كود خاص بالهيدر
<div class="container">
<div class="row">
<div class="col-md-12">
<header id="site-header">
<div id="site-logo">
<h2> وادى<span>التقنية </span></h2>
</div><!-- #site-logo -->
<nav id="site-navbar">
<ul class="list-inline">
<li><a href="#">الرئيسية</a></li>
<li><a href="#">خوارزميات</a></li>
<li><a href="#">دورات</a></li>
<li><a href="#">مصادر التعلم</a></li>
</ul>
<span class="social-icons">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-google"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
</span><!-- .social-icons -->
<div class="clear"></div>
</nav><!-- #site-navbar -->
</header><!-- #site-header -->
</div><!-- .col -->
</div><!-- .row -->
</div> <!-- .container -->
<!-- posts and slider row here --> </div><!-- .container -->
نجد ان لاحاجة لاعادة كتابة الكلاس container
ونكتفى بوضع row فى مكان التعليق <!– posts and slider row here –> فقط
الى هنا ننتهى من درس اليوم وشكرًا لكم
دروس الدورة